Start UI Web

Our free and open source UI web app starter offers a quick and easy way to bootstrap your next project. It includes best practices & production ready tools to help you get started right away, saving you time and effort in the initial setup phase.
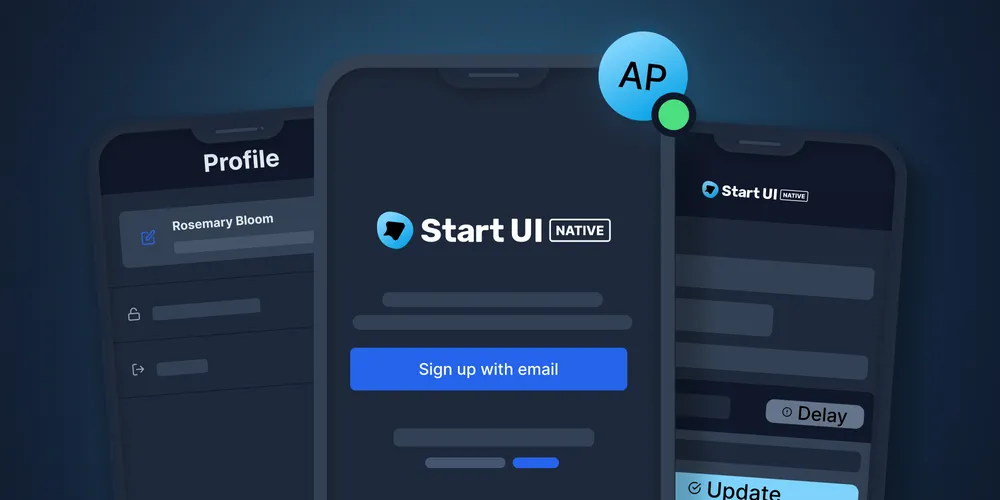
Comes with built-in features like 🔐 Authentication, 📱Responsive Layout, 🧑💻 User Management, 🇫🇷 Internationalization & Right-to-Left support, 🌚 Dark Mode, 🎛 Advanced components for easy development. You can try out the demo app .
Ready to use with TypeScript, React, Tanstack Start, Tailwind CSS, Shadcn/ui, Prisma, Better Auth, TanStack Query, Storybook, Playwright, React Hook Form, React i18next, React Email, and more.